Descripción
Processing es un lenguaje de programación orientado a la creación de gráficos interactivos, creado en el año 2001 por Casey Reas y Ben Fry del MIT. Processing ofrece el concepto de lienzo (canvas), donde es posible crear gráficos mediante la combinación de gráficas básicas primitivas (puntos, líneas, polígonos, etc.) y el control de los dispositivos de entrada y salida. Está basado en Java, aunque también existe una versión llamada p5.js que es cien por cien compatible con JavaScript, por lo que puede ser directamente utilizada en páginas web para crear visualizaciones en línea.
El objetivo de Processing era invitar a usuarios sin conocimientos de programación a utilizarlo para sus propósitos, especialmente artistas digitales, diseñadores y otros perfiles similares, dada su facilidad para convertir ideas en visualizaciones, con un control absoluto a escala de píxel de todo el contenido de la visualización. Processing no está pensado especialmente para la creación de visualizaciones de datos tradicionales, por la dificultad de tener que programar todos los aspectos de interactividad (a diferencia de D3, por ejemplo), aunque esta cuestión recientemente se ha simplificado con la aparición de librerías para la creación de interfaces de usuario. No obstante, Processing goza de gran popularidad y existe una gran comunidad de usuarios que lo ha utilizado y utiliza para diferentes propósitos, dada su versatilidad.
Enlace al recurso
Ejemplo de uso
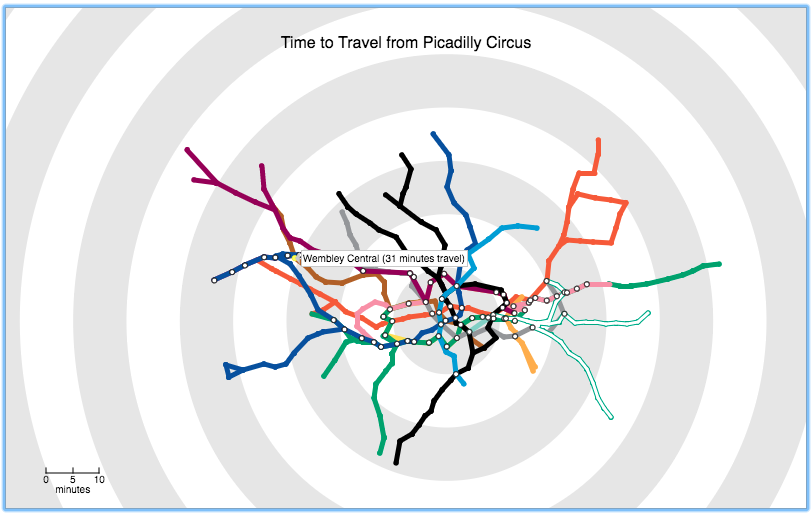
El siguiente ejemplo es una muestra de cómo se puede usar Processing para visualizar de forma diferente datos como el tiempo que transcurre entre estaciones de metro en Londres. La imagen muestra la deformación basada en el tiempo de trayecto cuando se selecciona Picadilly Circus como origen y Wembley Central como destino.

La versión interactiva permite moverse por la red de estaciones, cambiar los puntos de origen y destino, y recalcular inmediatamente la deformación y el tiempo entre estaciones, usando Processing.
Enlaces relacionados
Tiempo entre estaciones de metro de Londres: http://www.tom-carden.co.uk/p5/tube_map_travel_times/applet/
Wikipedia: https://en.wikipedia.org/wiki/Processing_(programming_language)
«Flight Patterns» de Aaron Koblin: http://www.aaronkoblin.com/work/flightpatterns/
«Cinema Redux» de Brendan Dawes: https://processing.org/exhibition/works/redux/index.html