Descripción
Leaflet es una librería JavaScript muy ligera para la creación de mapas interactivos, con soporte para plataformas móviles y de escritorio. La usan webs como The New York Times, The Washington Post, GitHub, Foursquare o Flickr. Existen interfaces con otros lenguajes para usar en otros entornos, como páginas HTML o como parte de un script en R, por ejemplo.
Enlace al recurso
Ejemplo de uso
El siguiente ejemplo muestra la construcción de un mapa al que se agrega una ventana emergente para señalizar una de las sedes de la UOC en Barcelona. El código R utilizado es el siguiente (se han numerado las líneas para mejorar su lectura):
1 # cargar el package 2 library(leaflet) 3 4 content <- paste(sep = "<br/>", 5 "<b><a href='https://www.uoc.edu/'>UOC</a></b>", 6 "Rambla del Poblenou, 156", 7 "08018 Barcelona" 8 ) 9 10 m <- leaflet() %>% addTiles() %>% addPopups(2.19451, 41.40658, content, 11 options = popupOptions() 12 ) 13 m # Mostrar el mapa

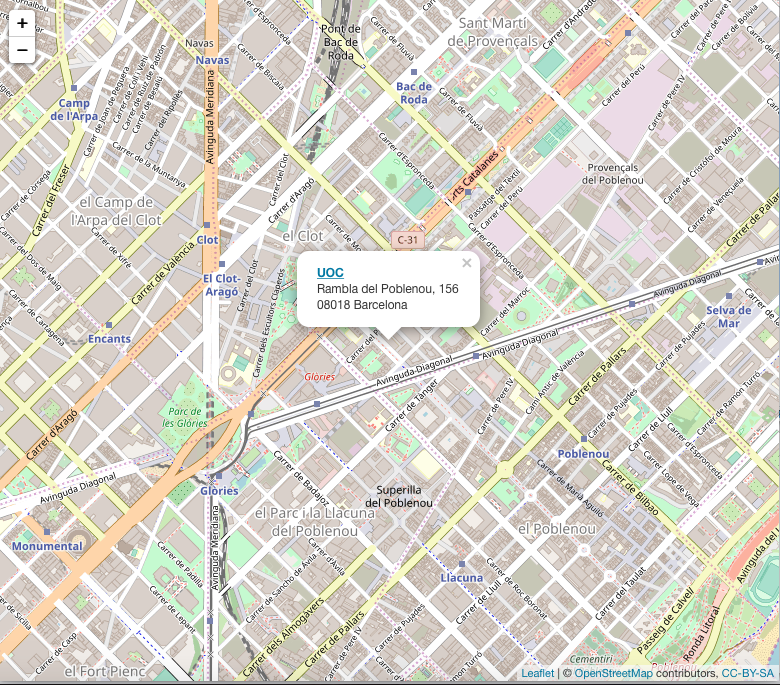
Resultado de la ejecución del script. Fuente: elaboración propia.
En primer lugar, en la línea 1, cargamos la librería Leaflet. Seguidamente creamos la variable content (líneas 2 a 8), sobre la que definiremos el contenido que hay que mostrar en la ventana emergente, y utilizamos el lenguaje HTML para darle formato.
En la línea 10, creamos el mapa con la función «leaflet()» y añadimos una capa mediante «addTiles()» usando el operador «%>%», que permite concatenar diversas operaciones aplicando una al resultado de la anterior. Además, apoyándonos en la función «addPopups()», incorporamos la ventana emergente, para lo cual indicamos la latitud, la longitud, el contenido y las opciones adicionales.
Por último, en la línea 13 se muestra el mapa con la información que acabamos de definir.
Enlaces relacionados
Código fuente: https://github.com/Leaflet
Leaflet para R: https://rstudio.github.io/leaflet/