Descripció
Leaflet és una llibreria Javascript molt lleugera per a la creació de mapes interactius, amb suport per a plataformes mòbils i d’escriptori. L’usen webs com The New York Times, The Washington Post, GitHub, Foursquare o Flickr. Hi ha interfícies amb altres llenguatges para usar en altres entorns, com ara pàgines HTML o com a part d’un script en R, per exemple.
Enllaç al recurs
Exemple d’ús
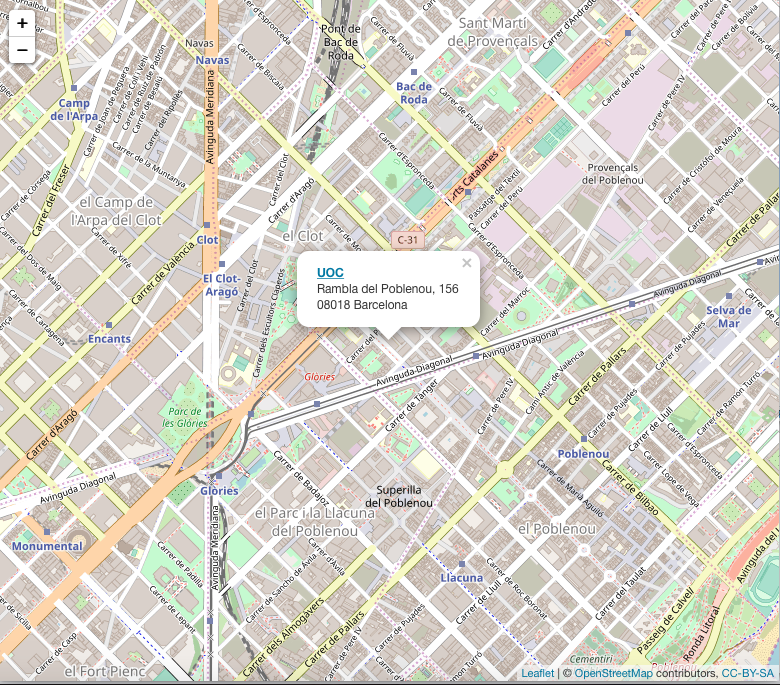
L’exemple següent mostra la construcció d’un mapa al qual s’agrega una finestra emergent per a senyalitzar una de les seus de la UOC a Barcelona. El codi R utilitzat és el següent (s’han numerat les línies per millorar-ne la lectura):
1 # carregar el package 2 library(leaflet) 3 4 content <- paste(sep = "<br/>", 5 "<b><a href='https://www.uoc.edu/'>UOC</a></b>", 6 "Rambla del Poblenou, 156", 7 "08018 Barcelona" 8 ) 9 10 m <- leaflet() %>% addTiles() %>% addPopups(2.19451, 41.40658, content, 11 options = popupOptions() 12 ) 13 m # Mostrar el mapa

En primer lloc, a la línia 1, carreguem la llibreria Leaflet. Seguidament creem la variable content (línies 2 a 8), sobre la qual definirem el contingut que cal mostrar a la finestra emergent, i utilitzem el llenguatge HTML per a donar-hi format.
A la línia 10, creem el mapa amb la funció «leaflet()» i hi afegim una capa mitjançant «addTiles()» usant l’operador «%>%», que permet concatenar diverses operacions aplicant una al resultat de l’anterior. A més, recolzant-nos en la funció «addPopups()», incorporem la finestra emergent, per a la qual cosa indiquem la latitud, la longitud, el contingut i les opcions addicionals.
Finalment, a la línia 13 es mostra el mapa amb la informació que acabem de definir.
Enllaços relacionats
Codi font: https://github.com/leaflet
Leaflet per a R: https://rstudio.github.io/leaflet/